マニュアルのもくじManual
マニュアルの読み方Manual
|
青色の文字で示している部分はサイトの「テキスト(文章・文字)」にあたる部分です。自分のサイトの内容に合わせて編集を行なって下さい。 赤色の文字で示している部分はサイトの「画像」にあたる部分です。画像を変更される場合にはこの部分を編集して下さい。サンプルの画像をそのまま使用する場合には変更の必要はありません。 緑色の文字で示している部分はサイトの「リンク」にあたる部分です。作成したページにリンクするためにはこの部分を編集する必要があります。 |
確認事項・注意事項など
スマートフォン・タブレット端末向けのレイアウトは下記のマニュアルに従って作成して頂きますと、自動的に作成されます。個別にカスタマイズを行う必要はありません。カスタマイズが完了したらサーバーにアップロードして各端末でご確認下さい。
STEP.1 index.htmlを編集しようManual
サイトのトップページになる「index.html」のカスタマイズ方法です。

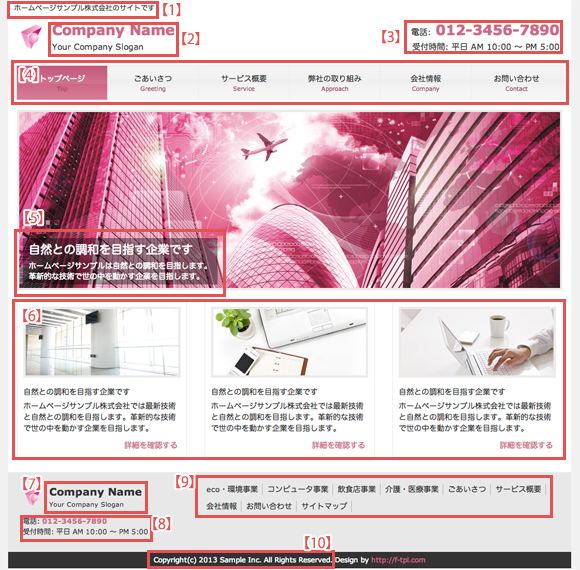
【1】h1部分の編集
|
<h1>ホームページサンプル株式会社のサイトです</h1> |
【2】サイト名部分の編集(「header」部分)
|
<!– ロゴ –> |
【3】連絡先部分の編集(「header」部分)
|
<!– 電話番号+受付時間 –> |
【4】ヘッダーメニュー部分の編集
|
<!– メインナビゲーション –> |
【5】メイン画像部分の編集
|
<!– メイン画像 –> |
【6】3カラム部分の編集
|
<!– 3カラム –> |
【7】サイト名部分の編集(「footer」部分)
|
<!– ロゴ –> |
【8】連絡先部分の編集(「footer」部分)
|
<!– 電話番号+受付時間 –> |
【9】フッターナビゲーション部分の編集
|
<!– 右側 ナビゲーション –> |
【10】コピーライト部分の編集
|
<address>Copyright(c) 2013 Sample Inc. All Rights Reserved. Design by <a href="http://f-tpl.com" target="_blank" rel="nofollow">http://f-tpl.com</a></address> |
STEP.2 subpage.htmlを編集しようManual
サイトの下層ページになる「subpage.html」のカスタマイズ方法です。このsubpage.htmlを複製して必要なページを作成して下さい。作成したページに各ページからリンクを掲載してサイトを作成して下さい。

【1】h1部分の編集
|
<h1>ホームページサンプル株式会社のサイトです</h1> |
【2】サイト名部分の編集(「header」部分)
|
<!– ロゴ –> |
【3】連絡先部分の編集(「header」部分)
|
<!– 電話番号+受付時間 –> |
【4】ヘッダーメニュー部分の編集
|
<!– メインナビゲーション –> |
【5】メイン画像部分の編集
|
<!– メイン画像 –> |
【6】コンテンツ部分の編集
|
<section class="content"> |
【7】表(会社概要)部分の編集
|
<section class="content"> |
【8】写真ギャラリー部分の編集
|
<section class="content" id="gallery"> |
【9】左メニューリスト部分の編集
|
<h3 class="heading">革新的な技術</h3> |
【10】左メニューサムネイル付き部分の編集
|
<h3 class="heading">ホームページサンプル</h3> |
【11】左メニューバナー部分の編集
|
<p><a href="subpage.html"><img src="images/side_banner.jpg" width="187" height="63" alt="" class="border" /></a></p> |
【12】サイト名部分の編集(「footer」部分)
|
<!– ロゴ –> |
【13】連絡先部分の編集(「footer」部分)
|
<!– 電話番号+受付時間 –> |
【14】フッターナビゲーション部分の編集
|
<!– 右側 ナビゲーション –> |
【15】コピーライト部分の編集
|
<address>Copyright(c) 2013 Sample Inc. All Rights Reserved. Design by <a href="http://f-tpl.com" target="_blank" rel="nofollow">http://f-tpl.com</a></address> |