マニュアルのもくじManual
マニュアルの読み方Manual
|
青色の文字で示している部分はサイトの「テキスト(文章・文字)」にあたる部分です。自分のサイトの内容に合わせて編集を行なって下さい。 赤色の文字で示している部分はサイトの「画像」にあたる部分です。画像を変更される場合にはこの部分を編集して下さい。サンプルの画像をそのまま使用する場合には変更の必要はありません。 緑色の文字で示している部分はサイトの「リンク」にあたる部分です。作成したページにリンクするためにはこの部分を編集する必要があります。 |
確認事項・注意事項など
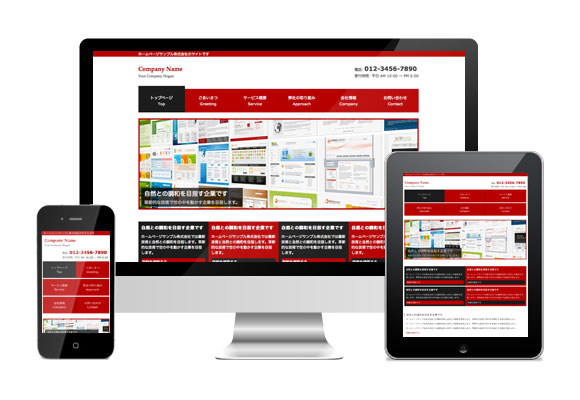
スマートフォン・タブレット端末向けのレイアウトは下記のマニュアルに従って作成して頂きますと、自動的に作成されます。個別にカスタマイズを行う必要はありません。カスタマイズが完了したらサーバーにアップロードして各端末でご確認下さい。
STEP.1 index.htmlを編集しようManual
サイトのトップページになる「index.html」のカスタマイズ方法です。

【1】h1部分の編集
|
<h1><p class="inner">ホームページサンプル株式会社のサイトです</p></h1> |
【2】サイト名部分の編集(「header」部分)
|
<!– ロゴ –> |
【3】連絡先部分の編集
|
<!– 電話番号+受付時間 –> |
【4】ヘッダーナビゲーションメニュー部分の編集
|
<!– トップナビゲーション –> |
【5】メインイメージ部分の編集
|
<!– メイン画像 –> |
【6】4カラム部分の編集
|
<!– 4カラム –> |
【7】コメント部分の編集
|
<article class="grid col2"> |
【8】リスト部分の編集
|
<article class="grid"> |
【9】サイト名部分の編集(「footer」部分)
|
<article class="grid"> |
【10】リンクリスト部分の編集
|
<ul> |
【11】コピーライト部分の編集
|
<p>Copyright(c) 2012 Sample Inc. All Rights Reserved. Design by <a href="http://f-tpl.com" target="_blank" rel="nofollow">http://f-tpl.com</a></p> |
STEP.2 subpage.htmlを編集しようManual
サイトの下層ページになる「subpage.html」のカスタマイズ方法です。このsubpage.htmlを複製して必要なページを作成して下さい。作成したページに各ページからリンクを掲載してサイトを作成して下さい。

【1】h1部分の編集
|
<h1><p class="inner">ホームページサンプル株式会社のサイトです</p></h1> |
【2】サイト名部分の編集(「header」部分)
|
<!– ロゴ –> |
【3】連絡先部分の編集
|
<!– 電話番号+受付時間 –> |
【4】ヘッダーナビゲーションメニュー部分の編集
|
<!– トップナビゲーション –> |
【5】メインイメージ部分の編集
|
<!– サブ画像 –> |
【6】コンテンツ部分の編集
|
<section class="content"> |
【7】表(会社概要)部分の編集
|
<section class="content"> |
【8】写真ギャラリー部分の編集
|
<section class="content" id="gallery"> |
【9】サイドメニュー部分の編集
|
<section class="grid"> |
【10】サイト名部分の編集(「footer」部分)
|
<article class="grid"> |
【11】リンクリスト部分の編集
|
<ul> |
【12】コピーライト部分の編集
|
<p>Copyright(c) 2012 Sample Inc. All Rights Reserved. Design by <a href="http://f-tpl.com" target="_blank" rel="nofollow">http://f-tpl.com</a></p> |