マニュアルのもくじManual
マニュアルの読み方Manual
|
青色の文字で示している部分はサイトの「テキスト(文章・文字)」にあたる部分です。自分のサイトの内容に合わせて編集を行なって下さい。 赤色の文字で示している部分はサイトの「画像」にあたる部分です。画像を変更される場合にはこの部分を編集して下さい。サンプルの画像をそのまま使用する場合には変更の必要はありません。 緑色の文字で示している部分はサイトの「リンク」にあたる部分です。作成したページにリンクするためにはこの部分を編集する必要があります。 |
確認事項・注意事項など
スマートフォン・タブレット端末向けのレイアウトは下記のマニュアルに従って作成して頂きますと、自動的に作成されます。個別にカスタマイズを行う必要はありません。カスタマイズが完了したらサーバーにアップロードして各端末でご確認下さい。
STEP.1 index.htmlを編集しようManual
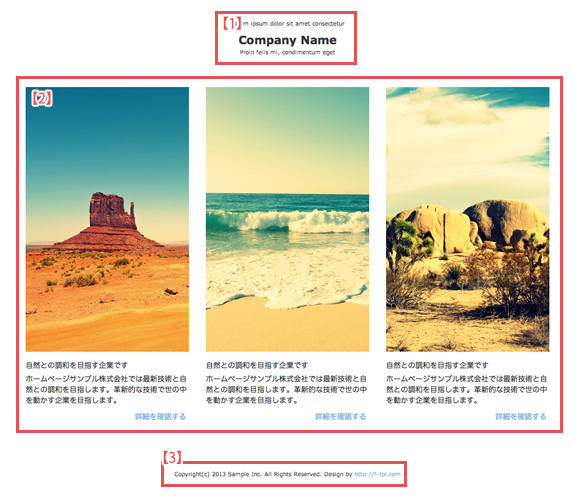
サイトのトップページになる「index.html」のカスタマイズ方法です。

【1】サイト名部分の編集
|
<header id="header"> |
【2】画像付き記事部分の編集
|
<div id="wrapper"> |
【3】コピーライト部分の編集
|
<address>Copyright(c) 2013 Sample Inc. All Rights Reserved. Design by <a href="http://f-tpl.com" target="_blank" rel="nofollow">http://f-tpl.com</a></address> |
STEP.2 subpage.htmlを編集しようManual
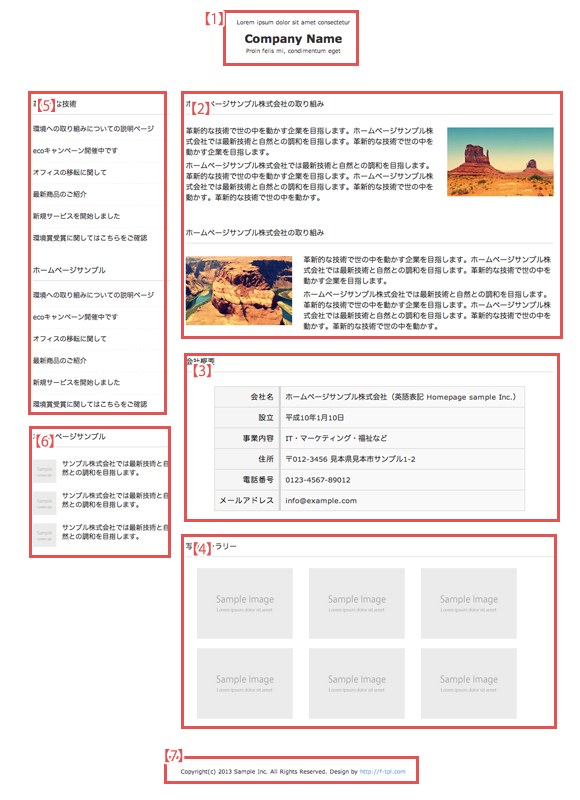
サイトの下層ページになる「subpage.html」のカスタマイズ方法です。このsubpage.htmlを複製して必要なページを作成して下さい。作成したページに各ページからリンクを掲載してサイトを作成して下さい。

【1】サイト名部分の編集
|
<header id="header"> |
【2】コンテンツ部分の編集
|
<section class="content"> |
【3】表(会社概要)部分の編集
|
<section class="content"> |
【4】写真ギャラリー部分の編集
|
<section class="content" id="gallery"> |
【5】サイドメニュー部分の編集
|
<h3 class="heading">革新的な技術</h3> |
【6】サイドメニュー画像つきコンテンツ部分の編集
|
<h3 class="heading">ホームページサンプル</h3> |
【7】コピーライト部分の編集
|
<address>Copyright(c) 2013 Sample Inc. All Rights Reserved. Design by <a href="http://f-tpl.com" target="_blank" rel="nofollow">http://f-tpl.com</a></address> |