マニュアルのもくじManual
マニュアルの読み方Manual
|
青色の文字で示している部分はサイトの「テキスト(文章・文字)」にあたる部分です。自分のサイトの内容に合わせて編集を行なって下さい。 赤色の文字で示している部分はサイトの「画像」にあたる部分です。画像を変更される場合にはこの部分を編集して下さい。サンプルの画像をそのまま使用する場合には変更の必要はありません。 緑色の文字で示している部分はサイトの「リンク」にあたる部分です。作成したページにリンクするためにはこの部分を編集する必要があります。 |
確認事項・注意事項など
スマートフォン・タブレット端末向けのレイアウトは下記のマニュアルに従って作成して頂きますと、自動的に作成されます。個別にカスタマイズを行う必要はありません。カスタマイズが完了したらサーバーにアップロードして各端末でご確認下さい。
index.htmlを編集しようManual
「index.html」のカスタマイズ方法です。

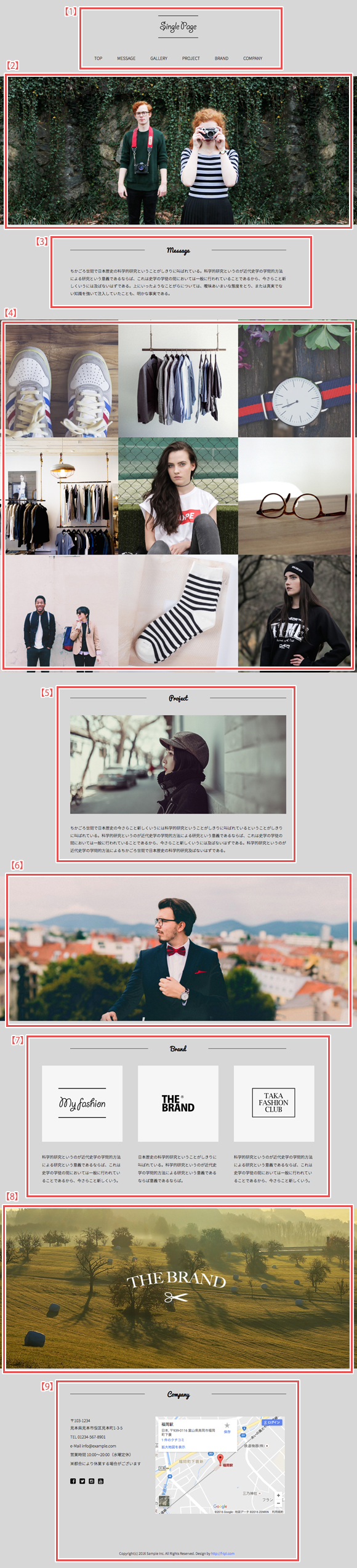
【1】ロゴ・ナビゲーションメニュー部分の編集
|
<div id="headerWrap"> |
【2】メイン画像部分の編集
|
<div id="mainImg"> |
【3】MESSAGE部分の編集
|
<header> |
【4】GALLERY部分の編集
|
<header> |
【5】PROJECT部分の編集
|
<header> |
【6】横一面写真部分の編集
|
<img src="images/subImg.jpg" alt=""> |
【7】BRANDの編集
|
<header> |
【8】背景画像+ロゴ部分の編集
|
<div id="sec04_02"> |
※背景画像(bgSec04.jpg)は「css」フォルダ内の「style.css」で指定しています。
【9】会社概要+グーグルマップ、コピーライト部分の編集
|
<section id="sec05"> |
グーグルマップ部分はグーグルマップで発行される埋め込みコードを入力して下さい。