マニュアルのもくじManual
マニュアルの読み方Manual
|
青色の文字で示している部分はサイトの「テキスト(文章・文字)」にあたる部分です。自分のサイトの内容に合わせて編集を行なって下さい。 赤色の文字で示している部分はサイトの「画像」にあたる部分です。画像を変更される場合にはこの部分を編集して下さい。サンプルの画像をそのまま使用する場合には変更の必要はありません。 緑色の文字で示している部分はサイトの「リンク」にあたる部分です。作成したページにリンクするためにはこの部分を編集する必要があります。 |
確認事項・注意事項など
スマートフォン・タブレット端末向けのレイアウトは下記のマニュアルに従って作成して頂きますと、自動的に作成されます。個別にカスタマイズを行う必要はありません。カスタマイズが完了したらサーバーにアップロードして各端末でご確認下さい。
index.htmlを編集しようManual
「index.html」のカスタマイズ方法です。

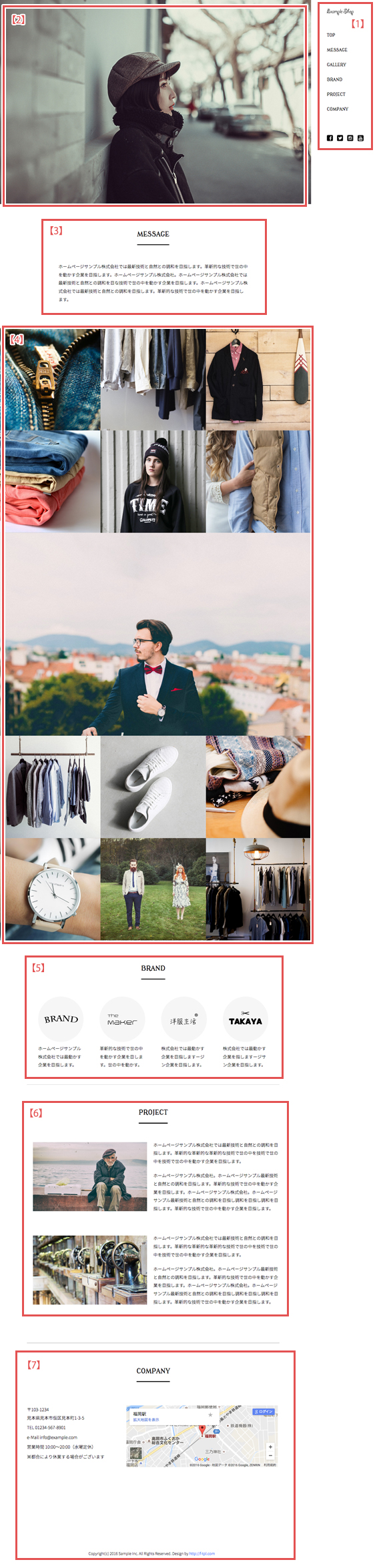
【1】ロゴ・右側ナビゲーションメニュー部分の編集
|
<div id="sidebarWrap"> |
【2】メイン画像部分の編集
|
<p id="mainImg"><img src="images/mainImg.jpg" alt=""></p> |
【3】MESSAGE部分の編集
|
<section id="sec01"> |
【4】写真ギャラリー部分の編集
|
<section id="sec02"> |
【5】BRAND部分の編集
|
<section id="sec03"> |
【6】PROJECT部分の編集
|
<section id="sec04"> |
【7】COMPANY部分・フッターコピーライトの編集
|
<!– COMPANY –> |
グーグルマップ部分はグーグルマップで発行される埋め込みコードを入力して下さい。