STEP1.実際にサイトを作ってみよう(準備編)Manual

実際にテンプレートを使ってパソコン、スマートフォン、タブレット全てに対応したホームページを制作する流れを解説しています。基本的には文字と画像を入れ替えるだけですので難しくありません。
この解説では「見本ボランティアセンター」という架空のボランティア団体のホームページを無料テンプレートNo.005 ( https://f-tpl.com/tpl_005/ ) を使って作成します。
とりあえずホームページが必要という方向けの解説となりますのでレンタルサーバーも含めて完全に無料で作る方法を解説します。
本来であれば少しだけお金をかけるとより良いホームページが作れるのですが、今回は「とりあえず」ということでお金をかけずに作ってみます。
|
→編集前のテンプレート: →完成した「見本ボランティアセンター」のサイト: |
マニュアルの読み方Manual
|
青色の文字で示している部分はサイトの「テキスト(文章・文字)」にあたる部分です。自分のサイトの内容に合わせて編集を行なって下さい。 赤色の文字で示している部分はサイトの「画像」にあたる部分です。画像を変更される場合にはこの部分を編集して下さい。サンプルの画像をそのまま使用する場合には変更の必要はありません。 緑色の文字で示している部分はサイトの「リンク」にあたる部分です。作成したページにリンクするためにはこの部分を編集する必要があります。 |
確認事項・注意事項など
スマートフォン・タブレット端末向けのレイアウトはマニュアルに従って作成して頂きますと、自動的に作成されます。個別にカスタマイズを行う必要はありません。
STEP.1 ツールや環境を準備しようManual
1-1.拡張子の表示
ご利用になる環境がWindowsの場合、ファイルの拡張子が表示されていない場合があります。その場合は、[フォルダオプション]の設定より、拡張子の表示を行ってください。

|
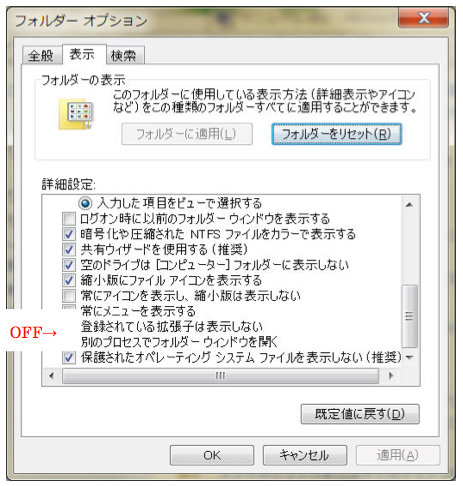
1.Windows[スタート] ボタンをクリックし、[コントロールパネル]、[デスクトップのカスタマイズ]、[フォルダオプション]の順にクリックし、[フォルダ オプション]を開きます。 2. [表示] タブをクリックし、[詳細設定] で、ファイル拡張子を表示するには、[登録されている拡張子は表示しない] チェックボックスをオフにして、[OK] をクリックします。 |
1-2.テキストエディタのダウンロード
ご利用のPCに付属のものでもご利用いただけます。適当なエディタが見つからない場合は、フリー(無料)エディタのCrescent Eveをダウンロードしてください。
ダウンロード URL:http://www.kashim.com/eve/get.html

|
1.上記URL より、Crescent Eve をダウンロードします。 2.[ EVE088.exe]をクリックし、ご利用の PC へインストー ルします。 |
1-3.テンプレートファイルのダウンロード
「無料テンプレートNo.005」のファイルをダウンロードして下さい。
ダウンロード URL:https://f-tpl.com/tpl_005/
|
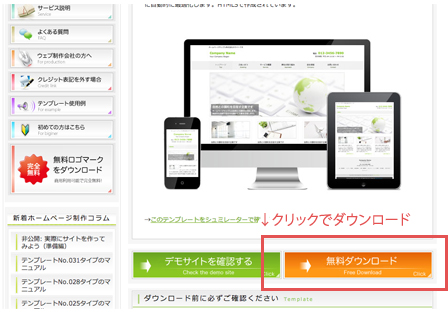
1.上記URLにアクセスしてオレンジ色の「無料ダウンロード」をクリックし、テンプレートファイルをダウンロードして下さい。※ダウンロード先はデスクトップなどわかり易い場所に行って下さい。 2.ファイルはZIP形式で圧縮されています。解凍すると「tpl_005」というフォルダが現れます。この中に入っているファイルがテンプレートのファイルとなります。 |
1-4.テンプレートファイルの構成を確認してみよう
「tpl_005」フォルダの中にあるファイルの解説です。
|
index.html…サイトのトップページにあたるファイルです。 subpage.html…サイトのサブページにあたるファイルです。このファイルを複製して様々なページを作っていきます。 imagesフォルダ…サイトに使用している画像が入っているフォルダです。原則として画像ファイルはこのフォルダ内に入れます。 jsフォルダ…JavaScriptファイルが入っているフォルダです。様々なプログラム実装するファイルですが、原則としてこれらのファイルは何も編集しなくても問題ありません。※削除はしないで下さい。 |
1-5.テキストエディタでHTMLファイルを開いてみよう
「tpl_005」フォルダの中にある「index.html」「subpage.html」がサイトを編集するためのファイルです。テキストエディタでHTMLファイルを開いてみましょう。
テキストエディタでファイルを開くことはサイトを作成する上で基本となりますので覚えておいて下さい。
※通常 HTML ファイルをクリックすると IE などのブラウザが立ち上がる設定になっています。編集するときは、必ずテキストエディタからファイルを開きます。

|
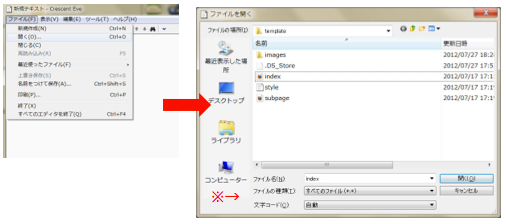
Crescent Eve の場合 1.Crescent Eveを立ち上げ、[ファイル]メニューから[開く]をクリックします。 2.[ファイルの場所]を選択します。 ※ファイルが表示されない場合は、ファイルの種類が適切なものでない可能性があります。「すべての ファイル(*.*)」に変更してください。 3.「index.html」などのHTMLファイルを選択し、[開く]をクリ ックします。 |