STEP.2 トップページを編集しようManual
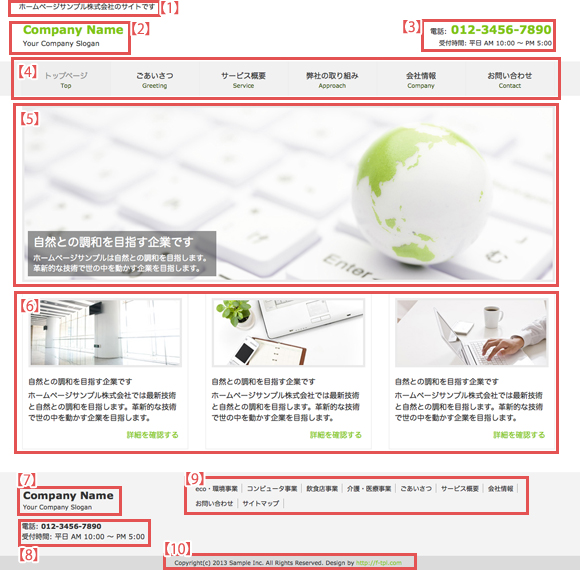
「tpl_005」フォルダの中にある「index.html」はサイトのトップページになるファイルです。テキストエディタでこのファイルを開いて下さい。開いたら下記に従って各所を編集してみましょう。とりあえず、写真はそのままで文字のみを編集していきます。
2-1.【1】h1部分の編集
この部分にはサイトの内容を端的に示した要約的なフレーズを入力するのが一般的です。今回は「ボランティア」をテーマとしたサイトを作成するのでボランティア的な内容に変更します。
|
変更前
<h1>ホームページサンプル株式会社のサイトです</h1>
|
|
変更後
<h1>地域社会に貢献するボランティアグループです</h1>
|
2-2.【2】サイト名部分の編集(「header」部分)
サイト名にあたる部分です。サービス名、サイト名、会社名などを入力しましょう。
|
変更前
<!– ロゴ –>
<div class="logo">
<a href="index.html">Company Name<br /><span>Your Company Slogan</span></a>
</div>
<!– / ロゴ –>
|
|
変更後
<!– ロゴ –>
<div class="logo">
<a href="index.html">見本ボランティアセンター<br /><span>Mihon volunteer center</span></a>
</div>
<!– / ロゴ –>
|
2-3.【3】連絡先部分の編集(「header」部分)
右上の連絡先部分を編集しましょう。ここでは電話番号からメールアドレスに変更しています。
|
変更前
<!– 電話番号+受付時間 –>
<div class="info">
<p class="tel"><span>電話:</span> 012-3456-7890</p>
<p class="open">受付時間: 平日 AM 10:00 〜 PM 5:00</p>
</div>
<!– / 電話番号+受付時間 –>
|
|
変更後
<!– 電話番号+受付時間 –>
<div class="info">
<p class="tel"><span>E-mail:</span> info@example.com</p>
<p class="open">参加のご希望はお気軽にご連絡下さい</p>
</div>
<!– / 電話番号+受付時間 –>
|
2-4.【4】ヘッダーメニュー部分の編集
ヘッダーメニュー部分を編集しましょう。各項目下の英語表記部分も忘れずに変更しましょう。各項目のリンク先は後ほど設定しますのでここでは文字のみを変更しましょう。
|
変更前
<!– メインナビゲーション –>
<nav id="mainNav">
<a class="menu" id="menu"><span>MENU</span></a>
<div class="panel">
<ul>
<li class="active"><a href="index.html"><strong>トップページ</strong><span>Top</span></a></li>
<li><a href="subpage.html"><strong>ごあいさつ</strong><span>Greeting</span></a></li>
<li><a href="subpage.html"><strong>サービス概要</strong><span>Service</span></a></li>
<li><a href="subpage.html"><strong>弊社の取り組み</strong><span>Approach</span></a></li>
<li><a href="subpage.html"><strong>会社情報</strong><span>Company</span></a></li>
<li class="last"><a href="subpage.html"><strong>お問い合わせ</strong><span>Contact</span></a></li>
</ul>
</div>
</nav>
<!– / メインナビゲーション –>
|

|
変更後
<!– メインナビゲーション –>
<nav id="mainNav">
<a class="menu" id="menu"><span>MENU</span></a>
<div class="panel">
<ul>
<li class="active"><a href="index.html"><strong>トップページ</strong><span>Top</span></a></li>
<li><a href="subpage.html"><strong>活動内容</strong><span>Activities</span></a></li>
<li><a href="subpage.html"><strong>過去の活動</strong><span>Archives</span></a></li>
<li><a href="subpage.html"><strong>参加者募集中</strong><span>Participants</span></a></li>
<li><a href="subpage.html"><strong>写真ギャラリー</strong><span>Gallery</span></a></li>
<li class="last"><a href="subpage.html"><strong>団体概要</strong><span>About us</span></a></li>
</ul>
</div>
</nav>
<!– / メインナビゲーション –>
|
2-5.【5】メイン画像部分の編集
メイン画像部分を編集しましょう。ここではメイン画像の左下に表示されている文字を編集します。メイン画像の変更方法は後ほど説明します。
|
変更前
<!– メイン画像 –>
<div id="mainBanner">
<img src="images/mainImg.jpg" alt="">
<div class="slogan">
<h2>自然との調和を目指す企業です</h2>
<p>ホームページサンプルは自然との調和を目指します。<br>革新的な技術で世の中を動かす企業を目指します。</p>
</div>
</div>
<!– / メイン画像 –>
|
|
変更後
<!– メイン画像 –>
<div id="mainBanner">
<img src="images/mainImg.jpg" alt="">
<div class="slogan">
<h2>ボランティアで地域貢献を目指す</h2>
<p>より豊かでより充実した地域社会づくりを<br>様々な活動を通して地域に貢献を目指す団体です。</p>
</div>
</div>
<!– / メイン画像 –>
|
2-6.【6】3カラム部分の編集
画像、見出し、説明文がそろったパーツです。特にアピールしたい項目をここに設定しましょう。ここでは「活動内容」「過去の活動」「参加者募集中」の項目を設置します。「詳細を確認する」からのリンク先は後ほど設定します。
|
変更前
<!– 3カラム –>
<section class="gridWrapper">
<article class="grid">
<div class="box">
<img src="images/top_m1.jpg" width="260" height="113" alt="">
<h3>自然との調和を目指す企業です</h3>
<p>ホームページサンプル株式会社では最新技術と自然との調和を目指します。革新的な技術で世の中を動かす企業を目指します。</p>
<p class="readmore"><a href="subpage.html">詳細を確認する</a></p>
</div>
</article>
<article class="grid">
<div class="box">
<img src="images/top_m2.jpg" width="260" height="113" alt="">
<h3>自然との調和を目指す企業です</h3>
<p>ホームページサンプル株式会社では最新技術と自然との調和を目指します。革新的な技術で世の中を動かす企業を目指します。</p>
<p class="readmore"><a href="subpage.html">詳細を確認する</a></p>
</div>
</article>
<article class="grid">
<div class="box">
<img src="images/top_m3.jpg" width="260" height="113" alt="">
<h3>自然との調和を目指す企業です</h3>
<p>ホームページサンプル株式会社では最新技術と自然との調和を目指します。革新的な技術で世の中を動かす企業を目指します。</p>
<p class="readmore"><a href="subpage.html">詳細を確認する</a></p>
</div>
</article>
</section>
<!– / 3カラム –>
|

|
変更後
<!– 3カラム –>
<section class="gridWrapper">
<article class="grid">
<div class="box">
<img src="images/top_m1.jpg" width="260" height="113" alt="">
<h3>私たちが行なっている様々な活動</h3>
<p>見本ボランティアセンターは青少年指導から地域の清掃活動まで、様々な社会貢献活動に取り組んでいる団体です。</p>
<p class="readmore"><a href="subpage.html">詳細を確認する</a></p>
</div>
</article>
<article class="grid">
<div class="box">
<img src="images/top_m2.jpg" width="260" height="113" alt="">
<h3>これまでの活動実績を紹介</h3>
<p>東日本大震災被災地の復興支援・見本川河川敷の清掃作業・キャンドルイベントなどの実績を紹介します。</p>
<p class="readmore"><a href="subpage.html">詳細を確認する</a></p>
</div>
</article>
<article class="grid">
<div class="box">
<img src="images/top_m3.jpg" width="260" height="113" alt="">
<h3>あなたも社会貢献しませんか?</h3>
<p>見本ボランティアセンターでは一緒に社会貢献活動や各種ボランティアに取り組むメンバーを随時募集しています。</p>
<p class="readmore"><a href="subpage.html">詳細を確認する</a></p>
</div>
</article>
</section>
<!– / 3カラム –>
|
2-7.【7】サイト名部分の編集(「footer」部分)
サイト左下のサイト名部分を編集しましょう。
|
変更前
<!– ロゴ –>
<div class="logo">
<a href="index.html">Company Name<br /><span>Your Company Slogan</span></a>
</div>
<!– / ロゴ –>
|
|
変更後
<!– ロゴ –>
<div class="logo">
<a href="index.html">見本ボランティアセンター<br /><span>Mihon volunteer center</span></a>
</div>
<!– / ロゴ –>
|
2-8.【8】連絡先部分の編集(「footer」部分)
サイト左下の連絡先部分を編集しましょう。ここでは電話番号からメールアドレスに変更しています。
|
変更前
<!– 電話番号+受付時間 –>
<div class="info">
<p class="tel"><span>電話:</span> 012-3456-7890</p>
<p class="open">受付時間: 平日 AM 10:00 〜 PM 5:00</p>
</div>
<!– / 電話番号+受付時間 –>
|
|
変更後
<!– 電話番号+受付時間 –>
<div class="info">
<p class="tel"><span>E-mail:</span> info@example.com</p>
<p class="open">参加のご希望はお気軽にご連絡下さい</p>
</div>
<!– / 電話番号+受付時間 –>
|
2-9.【9】フッターナビゲーション部分の編集
サイト下部のメニュー部分を編集しましょう。リンク先は後ほど設定しますのでここではメニューの文字のみを変更して下さい。
<li><a href="subpage.html">メニュー名</a></li>
でひとかたまりとなります。メニューを減らしたい場合は<li>〜〜</li>までのかたまりを削除しましょう。逆に増やしたい場合は<li>〜〜</li>までの塊をコピーして下さい。
下記の例ではサンプルよりも4つ項目を減らしています。
|
変更前
<!– 右側 ナビゲーション –>
<ul class="footnav">
<li><a href="subpage.html">eco・環境事業</a></li>
<li><a href="subpage.html">コンピュータ事業</a></li>
<li><a href="subpage.html">飲食店事業</a></li>
<li><a href="subpage.html">介護・医療事業</a></li>
<li><a href="subpage.html">ごあいさつ</a></li>
<li><a href="subpage.html">サービス概要</a></li>
<li><a href="subpage.html">会社情報</a></li>
<li><a href="subpage.html">お問い合わせ</a></li>
<li><a href="subpage.html">サイトマップ</a></li>
</ul>
<!– / 右側 ナビゲーション –>
|
|
変更後
<!– 右側 ナビゲーション –>
<ul class="footnav">
<li><a href="subpage.html">活動内容</a></li>
<li><a href="subpage.html">過去の活動</a></li>
<li><a href="subpage.html">参加者募集中</a></li>
<li><a href="subpage.html">写真ギャラリー</a></li>
<li><a href="subpage.html">団体概要</a></li>
</ul>
<!– / 右側 ナビゲーション –>
|
2-10.【10】コピーライト部分の編集
サイト最下部のコピーライト表記を編集しましょう。英語で書くとスッキリしてキレイです。
Design by http://f-tpl.com の部分は削除・変更をしないで下さい。削除したい場合はクレジット表記についてのページをご確認下さい。
|
変更前
<address>Copyright(c) 2013 Sample Inc. All Rights Reserved. Design by <a href="http://f-tpl.com" target="_blank" rel="nofollow">http://f-tpl.com</a></address>
|
|
変更後
<address>Copyright(c) 2013 Mihon volunteer center. All Rights Reserved. Design by <a href="http://f-tpl.com" target="_blank" rel="nofollow">http://f-tpl.com</a></address>
|
2-11.タイトル、metaタグの変更
サイトのタイトル部分とmetaタグ部分を編集しましょう。タイトルとmetaタグは index.html の上の方にあります。
「title」はブラウザのタイトルバー部分に表示されます。検索エンジンで検索された時にもタイトルとして表示されますので分かりやすいものにしましょう。
「meta name="keywords"」についてはそのページの「タグ」のようなイメージです。今回はボランティアのサイトですのでボランティアに関するキーワードをカンマ区切りで5個程度入力します。
「meta name="description"」についてはそのページの「要約」のようなイメージです。そのページがどのような事が記載されているか端的に要約したもの50〜100字程度で入力します。こちらも検索エンジンで検索された時に検索結果一覧のタイトル下に表示されますので重要です。
|
変更前
<title>ホームページサンプル株式会社のサイトです</title>
<meta name="keywords" content="">
<meta name="description" content="">
|
|
変更後
<title>見本ボランティアセンター | 地域社会に貢献するボランティアグループです</title>
<meta name="keywords" content="見本ボランティアセンター,ボランティア,社会貢献,清掃活動,復興支援">
<meta name="description" content="見本ボランティアセンターは地域社会に貢献するボランティアグループです。より豊かでより充実した地域社会づくりを様々な活動を通して地域に貢献を目指す団体です。">
|
2-12.メイン画像の変更
サイトのメイン画像を変更してみましょう。今回は「ボランティア」がテーマのサイトですのでもう少しボランティアっぽい写真に変更してみます。
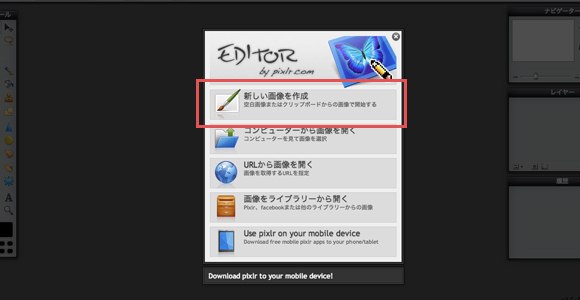
▼ 1.pixlrの画像編集ツールにアクセスして「新しい画像を作成」をクリック
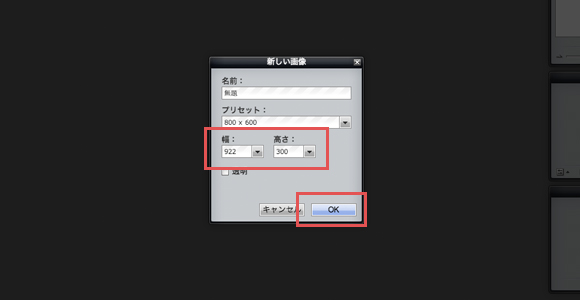
▼ 2.幅に「922」、高さに「300」と入力し、「OK」をクリックするとテンプレートのメイン画像と同じサイズの白い画像が画像編集サイト上に表示されます。
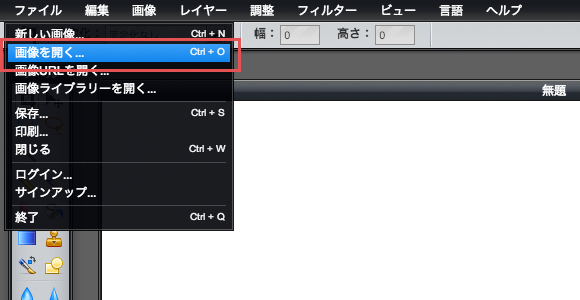
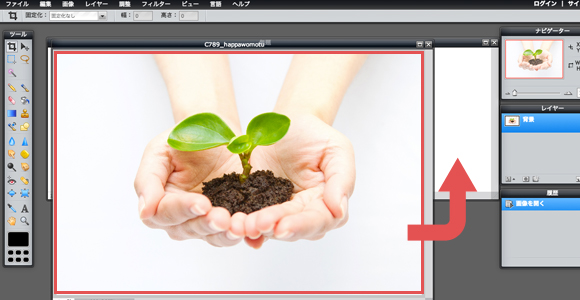
▼ 3.メニューの「ファイル」→「画像を開く」をクリックし、ダウンロードした画像を開く
▼ 4.開いた画像を キーボードの Control+a で全選択し、Control+c でコピー。そして、作成した幅「922」、高さ「300」の画像に Control+v でペーストする
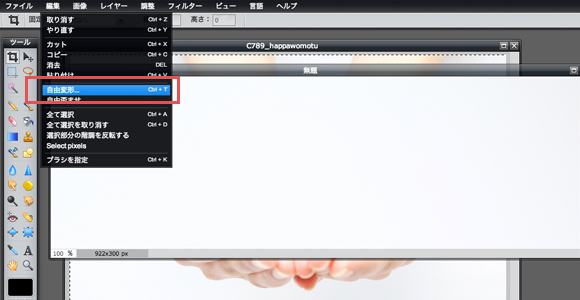
▼ 5.メニューの「編集」→「自由変形」をクリック
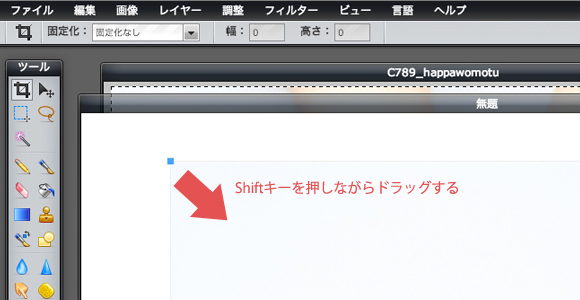
▼ 6.青い四角が出てくるのでそこを Shiftキーを押しながらドラッグ。すると「4」でペーストした画像を縮小できるのでちょうどいい大きさまで調整する
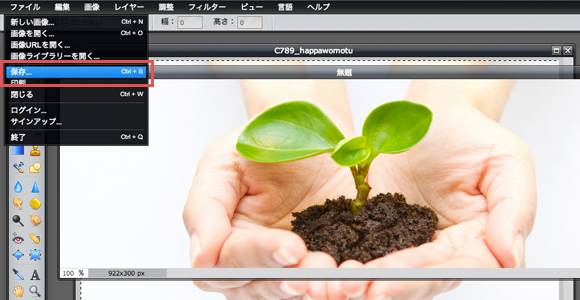
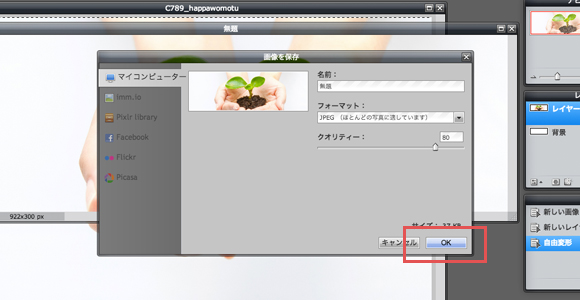
▼ 7.調整が完了したらメニューの「ファイル」→「保存」
▼ 8.「OK」をクリックして「tpl_005(テンプレートのフォルダ)」の「images」フォルダ内に「mainImg.jpg」という名前で保存すれば完了です。※注意:画像名を間違えると表示されませんので確実に「mainImg.jpg」という名前で保存して下さい。
2-13. 3カラム部分の画像を変更
次に3カラム部分の画像を変更していきます。写真素材は「PAKUTASO(http://www.pakutaso.com/)」さんのこちらの画像、こちらの画像、こちらの画像を使用してみたいと思います。
|
1.画像編集の方法は基本的に上記の「2-12.メイン画像の変更」と同じです。画像サイズを幅「260」、高さ「113」で新規作成します。
2.画像名は「top_m1.jpg」「top_m2.jpg」「top_m3.jpg」で「tpl_005(テンプレートのフォルダ)」の「images」フォルダ内に保存して下さい。
|
2-14. 実際にブラウザで確認してみよう
上記でトップページの編集作業は終了です。実際にインターネットエクスプローラーなどのブラウザで確認してみましょう。
|
index.htmlのファイルをダブルクリックして開くか、開かない場合はブラウザにドラッグ&ドロップして確認してみましょう。
|
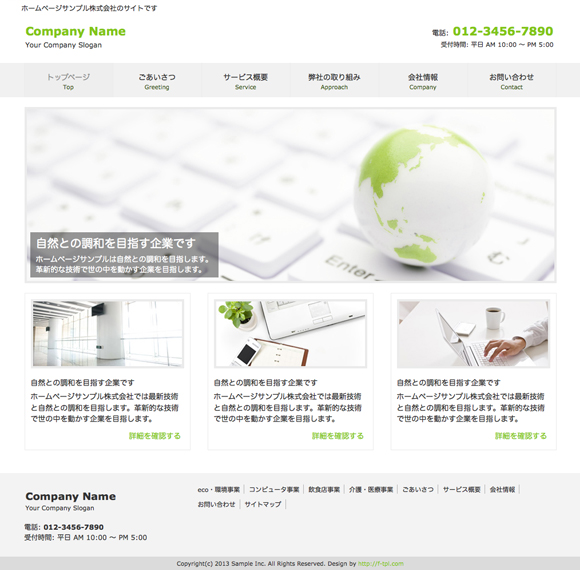
▼こちらが編集前の状態です。
▼こちらが編集が完了した状態です。
|
お疲れ様でした。これでトップページの作業は全て終了となります。
次からはトップページ以外のサブページを作成していきますが、ヘッダーメニューやフッターなど、トップページと共通の部分も多いですのでトップページよりは作業は楽になります。トップページの作業が一番大変なのです。
ゆっくりでもいいので丁寧に作成すればきっと良いホームページができます。頑張りましょう!
|