STEP.7 リンクを編集しようManual
7-1.トップページのリンクを編集しよう
トップページからそれぞれのサブページへリンクを掲載する方法を解説します。
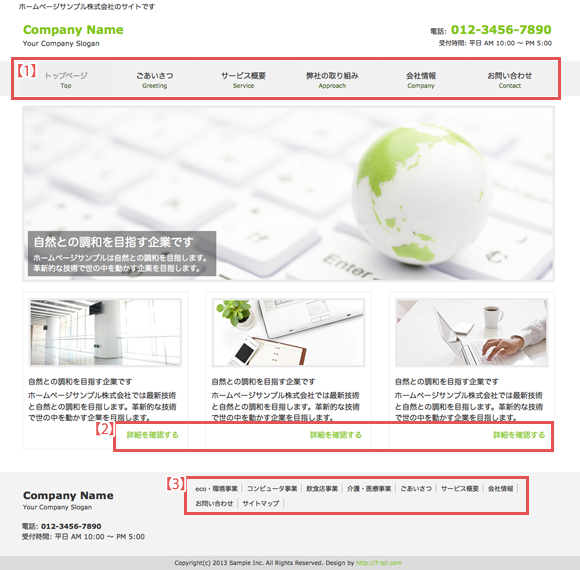
index.html の下記の【1】〜【3】の部分のリンクを編集します。
【1】ヘッダーメニュー部分のリンク編集
|
変更前
<!– メインナビゲーション –>
<nav id="mainNav">
<div class="inner">
<a class="menu" id="menu"><span>MENU</span></a>
<div class="panel">
<ul>
<li class="active"><a href="index.html"><strong>トップページ</strong><span>Top</span></a></li>
<li><a href="subpage.html"><strong>ごあいさつ</strong><span>Greeting</span></a></li>
<li><a href="subpage.html"><strong>サービス概要</strong><span>Service</span></a></li>
<li><a href="subpage.html"><strong>弊社の取り組み</strong><span>Approach</span></a></li>
<li><a href="subpage.html"><strong>会社情報</strong><span>Company</span></a></li>
<li class="last"><a href="subpage.html"><strong>お問い合わせ</strong><span>Contact</span></a></li>
</ul>
</div>
</div>
</nav>
<!– / メインナビゲーション –>
|

|
変更後
<!– メインナビゲーション –>
<nav id="mainNav">
<div class="inner">
<a class="menu" id="menu"><span>MENU</span></a>
<div class="panel">
<ul>
<li class="active"><a href="index.html"><strong>トップページ</strong><span>Top</span></a></li>
<li><a href="activities.html"><strong>活動内容</strong><span>Activities</span></a></li>
<li><a href="archives.html"><strong>過去の活動</strong><span>Archives</span></a></li>
<li><a href="participants.html"><strong>参加者募集中</strong><span>Participants</span></a></li>
<li><a href="gallery.html"><strong>写真ギャラリー</strong><span>Gallery</span></a></li>
<li class="last"><a href="about.html"><strong>団体概要</strong><span>About us</span></a></li>
</ul>
</div>
</div>
</nav>
<!– / メインナビゲーション –>
|
【2】3カラム部分のリンク編集
|
変更前
<!– 3カラム –>
<section class="gridWrapper">
<article class="grid">
<div class="box">
<img src="images/top_m1.jpg" width="260" height="113" alt="">
<h3>自然との調和を目指す企業です</h3>
<p>ホームページサンプル株式会社では最新技術と自然との調和を目指します。革新的な技術で世の中を動かす企業を目指します。</p>
<p class="readmore"><a href="subpage.html">詳細を確認する</a></p>
</div>
</article>
<article class="grid">
<div class="box">
<img src="images/top_m2.jpg" width="260" height="113" alt="">
<h3>自然との調和を目指す企業です</h3>
<p>ホームページサンプル株式会社では最新技術と自然との調和を目指します。革新的な技術で世の中を動かす企業を目指します。</p>
<p class="readmore"><a href="subpage.html">詳細を確認する</a></p>
</div>
</article>
<article class="grid">
<div class="box">
<img src="images/top_m3.jpg" width="260" height="113" alt="">
<h3>自然との調和を目指す企業です</h3>
<p>ホームページサンプル株式会社では最新技術と自然との調和を目指します。革新的な技術で世の中を動かす企業を目指します。</p>
<p class="readmore"><a href="subpage.html">詳細を確認する</a></p>
</div>
</article>
</section>
<!– / 3カラム –>
|

|
変更後
<!– 3カラム –>
<section class="gridWrapper">
<article class="grid">
<div class="box">
<img src="images/top_m1.jpg" width="260" height="113" alt="">
<h3>私たちが行なっている様々な活動</h3>
<p>見本ボランティアセンターは青少年指導から地域の清掃活動まで、様々な社会貢献活動に取り組んでいる団体です。</p>
<p class="readmore"><a href="activities.html">詳細を確認する</a></p>
</div>
</article>
<article class="grid">
<div class="box">
<img src="images/top_m2.jpg" width="260" height="113" alt="">
<h3>これまでの活動実績を紹介</h3>
<p>東日本大震災被災地の復興支援・見本川河川敷の清掃作業・キャンドルイベントなどの実績を紹介します。</p>
<p class="readmore"><a href="archives.html">詳細を確認する</a></p>
</div>
</article>
<article class="grid">
<div class="box">
<img src="images/top_m3.jpg" width="260" height="113" alt="">
<h3>あなたも社会貢献しませんか?</h3>
<p>見本ボランティアセンターでは一緒に社会貢献活動や各種ボランティアに取り組むメンバーを随時募集しています。</p>
<p class="readmore"><a href="participants.html">詳細を確認する</a></p>
</div>
</article>
</section>
<!– / 3カラム –>
|
【3】フッターナビゲーション部分のリンク編集
|
変更前
<!– 右側 ナビゲーション –>
<ul class="footnav">
<li><a href="subpage.html">eco・環境事業</a></li>
<li><a href="subpage.html">コンピュータ事業</a></li>
<li><a href="subpage.html">飲食店事業</a></li>
<li><a href="subpage.html">介護・医療事業</a></li>
<li><a href="subpage.html">ごあいさつ</a></li>
<li><a href="subpage.html">サービス概要</a></li>
<li><a href="subpage.html">会社情報</a></li>
<li><a href="subpage.html">お問い合わせ</a></li>
<li><a href="subpage.html">サイトマップ</a></li>
</ul>
<!– / 右側 ナビゲーション –>
|
|
変更後
<!– 右側 ナビゲーション –>
<ul class="footnav">
<li><a href="activities.html">活動内容</a></li>
<li><a href="archives.html">過去の活動</a></li>
<li><a href="participants.html">参加者募集中</a></li>
<li><a href="gallery.html">写真ギャラリー</a></li>
<li><a href="about.html">団体概要</a></li>
</ul>
<!– / 右側 ナビゲーション –>
|
7-2.サブページのリンクを編集しよう
サブページからそれぞれのサブページへリンクを掲載する方法を解説します。
index.html の下記の【1】〜【3】の部分のリンクを編集します。
【1】ヘッダーメニュー部分のリンク編集
この部分はトップページと共通になります。上記の「【1】ヘッダーメニュー部分のリンク編集」をご参照下さい。
【2】サイドメニュー部分のリンク編集
見本ボランティアセンターではサイドメニューを「お知らせ・メニュー」へのリンクにしています。
ここでは「アンカーリンク」を使用しています。アンカーリンクの場合、リンクしているページの指定部分に直接アクセスさせることが可能です。「◯.html#〇」のような形で「#◯」をつけることでアンカーリンクを設定することが可能です。この「#◯」はリンク先ページに「id="◯"」と設定している部分に飛ばすことができます。
見本ボランティアセンターの場合は「news.html#1」とリンクすることで「id="1"」が設定されている
<h3 class="heading" id="1">被災地の支援について</h3>
の部分へアクセスさせるように設定しています。
|
変更前
<h3 class="heading">革新的な技術</h3>
<article>
<ul>
<li><a href="subpage.html">環境への取り組みについての説明ページです</a></li>
<li><a href="subpage.html">ecoキャンペーン開催中です</a></li>
<li><a href="subpage.html">オフィスの移転に関して</a></li>
<li><a href="subpage.html">最新商品のご紹介</a></li>
<li><a href="subpage.html">新規サービスを開始しました</a></li>
<li><a href="subpage.html">環境賞受賞に関してはこちらをご確認ください</a></li>
</ul>
</article>
<h3 class="heading">ホームページサンプル</h3>
<article>
<ul>
<li><a href="subpage.html">環境への取り組みについての説明ページです</a></li>
<li><a href="subpage.html">ecoキャンペーン開催中です</a></li>
<li><a href="subpage.html">オフィスの移転に関して</a></li>
<li><a href="subpage.html">最新商品のご紹介</a></li>
<li><a href="subpage.html">新規サービスを開始しました</a></li>
<li><a href="subpage.html">環境賞受賞に関してはこちらをご確認ください</a></li>
</ul>
</article>
|

|
変更後
<h3 class="heading">お知らせ・ニュース</h3>
<article>
<ul>
<li><a href="news.html#1">被災地の支援について</a></li>
<li><a href="news.html#2">募金活動ボランティア募集中</a></li>
<li><a href="news.html#3">センターの説明会を開催します</a></li>
<li><a href="news.html#4">交流会の開催について</a></li>
<li><a href="news.html#5">センター施設のご案内</a></li>
</ul>
</article>
|
【3】フッターナビゲーション部分のリンク編集
この部分はトップページと共通になります。上記の「【3】フッターナビゲーション部分のリンク編集」をご参照下さい。
|
以上のリンク設定作業を全てのサブページで行なって下さい。
|
7-3. 実際にブラウザで確認してみよう
作成したHTMLファイルをブラウザにドラッグアンドドロップで確認して下さい。「実際にサイトを作ってみよう(トップページ編)」の「2-14. 実際にブラウザで確認してみよう」を参考にして下さい。
全てのリンクが正常に設定完了しているかしっかり確認しましょう。
|
以上で全ての制作作業が完了しました。しかし、現在はPC環境上にホームページができているだけです。サーバーにアップロードしてホームページを公開しましょう!
|