STEP6.実際にサイトを作ってみよう(お知らせページ編)Manual

このページではサイトの「見本ボランティアセンター」のサイトで言うと「お知らせ・ニュース」にあたる部分の編集方法を解説しています。
ホームページ制作の準備がまだの方は「実際にサイトを作ってみよう(準備編)」で作成前の準備を行って下さい。
|
→編集前のページ: →完成した「見本ボランティアセンター」のお知らせ・ニュースページ: |
STEP.6 お知らせページを作ろうManual
6-1.subpage.html を複製しよう
トップページ以外のページを作成する際には「subpage.html」を複製して作成していきます。
|
1.「tpl_005」フォルダの中にある subpage.html をテキストエディタで開いて下さい。 2.内容は変更せずに別名で保存して下さい。このページでは見本ボランティアセンターの作成例ですので「news.html」を複製して作成しています。 |
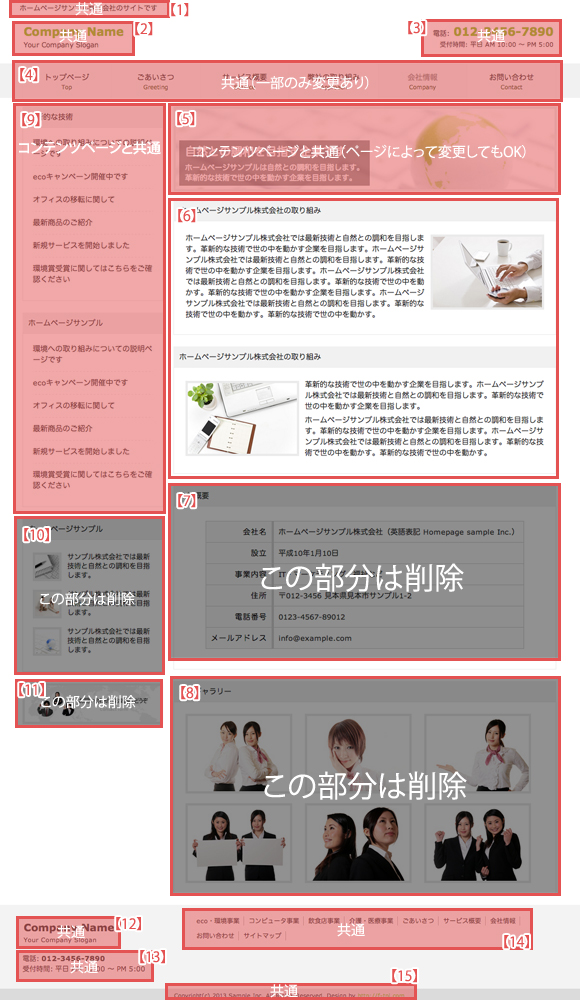
subpage.html は下記のキャプチャような構成になっていますので各部分を編集していきます。「共通」と書かれている部分はトップページ・もしくはコンテンツページと共通の部分です。
とりあえず、画像はそのままで文字のみを編集していきましょう。

6-2.【1】h1部分の編集
この部分はトップページと共通になります。「実際にサイトを作ってみよう(トップページ編)」の「2-1.【1】h1部分の編集」で作成したものをコピペして下さい。
6-3.【2】サイト名部分の編集(「header」部分)
この部分はトップページと共通になります。「実際にサイトを作ってみよう(トップページ編)」の「2-2.【2】サイト名部分の編集(「header」部分)」で作成したものをコピペして下さい。
6-4.【3】連絡先部分の編集(「header」部分)
この部分はトップページと共通になります。「実際にサイトを作ってみよう(トップページ編)」の「2-3.【3】連絡先部分の編集(「header」部分)」で作成したものをコピペして下さい。
6-5.【4】ヘッダーメニュー部分の編集
この部分はトップページと共通になります。「実際にサイトを作ってみよう(トップページ編)」の「2-4.【4】ヘッダーメニュー部分の編集」で作成したものをコピペして下さい。
|
ただし、1点だけ編集する必要があります。 subpage.html のメニューでは「会社情報」の部分に「class="active"」がついていますがお知らせ・ニュースのページはこのヘッダーメニュー部分に含まれませんので「class="active"」は削除して下さい。 |
6-6.【5】メイン画像部分の編集
この部分はコンテンツページと共通になります。「実際にサイトを作ってみよう(コンテンツページ編)」の「3-6.【5】メイン画像部分の編集」で作成したものをコピペして下さい。※ページにあわせて文言や画像を変更してもOKです。
6-7.【6】コンテンツ部分の編集
お知らせページはコンテンツ部分をカスタマイズして作成します。
<section class="content">〜〜〜〜</section> をひとかたまりとして複製して作成します。今回は画像も削除していますが、画像が必要な場合はそのまま画像も残して下さい。
「変更後」のh3内に id="◯" が付け加えられています。これは左メニューの「お知らせ・ニュース」のリンクから直接この項目部分へアクセスさせるための設定となります。上から順にid="1"、id="2"、id="3"・・・のように設定して下さい。
|
変更前
<section class="content"> |
|
変更後
<section class="content"> |
6-8.【7】表(会社概要)部分の編集
このページでは表は使用しませんので削除します。
|
下記を削除
<section class="content"> |
6-9.【8】写真ギャラリー部分の編集
このページでは写真ギャラリーは使用しませんので削除します。
|
下記を削除
<section class="content" id="gallery"> |
6-10.【9】サイドメニュー部分の編集
この部分はコンテンツページと共通になります。「実際にサイトを作ってみよう(コンテンツページ編)」の「3-10.【9】サイドメニュー部分の編集」で作成したものをコピペして下さい。
6-11.【10】サイド写真付きメニュー部分の編集
見本ボランティアセンターのサイトではサイド写真付きメニューは使用しませんので削除します。
|
下記を削除
<h3 class="heading">ホームページサンプル</h3> |
6-12.【11】サイドバナー部分の編集
見本ボランティアセンターのサイトではサイドバナーは使用しませんので削除します。
|
下記を削除 <p><a href="subpage.html"><img src="images/side_banner.jpg" width="237" height="63" alt="" class="border" /></a></p> |
6-13.【12】サイト名部分の編集(「footer」部分)
この部分はトップページと共通になります。「実際にサイトを作ってみよう(トップページ編)」の「2-7.【7】サイト名部分の編集(「footer」部分)」で作成したものをコピペして下さい。
6-14.【13】連絡先部分の編集(「footer」部分)
この部分はトップページと共通になります。「実際にサイトを作ってみよう(トップページ編)」の「2-8.【8】連絡先部分の編集(「footer」部分)」で作成したものをコピペして下さい。
6-15.【14】フッターナビゲーション部分の編集
この部分はトップページと共通になります。「実際にサイトを作ってみよう(トップページ編)」の「2-9.【9】フッターナビゲーション部分の編集」で作成したものをコピペして下さい。
6-16.【15】コピーライト部分の編集
この部分はトップページと共通になります。「実際にサイトを作ってみよう(トップページ編)」の「2-10.【10】コピーライト部分の編集」で作成したものをコピペして下さい。
6-17.タイトル、metaタグの変更
この部分はトップページと同じ編集方法となります。「実際にサイトを作ってみよう(トップページ編)」の「2-11.タイトル、metaタグの変更」部分を参考にしてページに合う内容に編集して下さい。
6-18.メイン画像の変更
この部分はトップページと同じ編集方法となります。「実際にサイトを作ってみよう(トップページ編)」の「2-12.メイン画像の変更」部分を参考にしてページに合う内容に編集して下さい。画像サイズを幅「660」、高さ「140」で新規作成し、「mainImg2.jpg」という名前でimagesフォルダに保存します。
6-19. 実際にブラウザで確認してみよう
確認方法はトップページと同じとなります。作成したHTMLファイルをブラウザにドラッグアンドドロップで確認して下さい。「実際にサイトを作ってみよう(トップページ編)」の「2-14. 実際にブラウザで確認してみよう」を参考にして下さい。
|
以上で全てのページの作成が完了しました。あとは作成したページをリンクでつなげていく作業を行えば制作は完了となります。もう一息、頑張りましょう! |







