STEP8.実際にサイトを作ってみよう(アップロード編)Manual

ここまでのステップで「見本ボランティアセンター」のホームページ作成が完了しました。あとはレンタルサーバーにホームページをアップロードして公開しましょう。
ホームページ制作の準備がまだの方は「実際にサイトを作ってみよう(準備編)」で作成前の準備を行って下さい。
STEP.8 ホームページをレンタルサーバーにアップロードしようManual
8-1.FC2レンタルサーバーに登録しよう
今回は無料のレンタルサーバー「FC2」を使ってホームページを公開します。
「見本ボランティアセンター」のホームページはマニュアル作成の都合上、当社のサーバーにアップロードしていますが、基本的にFC2レンタルサーバーでも見た目はほとんど変わりません。※「FC2」レンタルサーバーの場合ホームページ最下部に「Powered by FC2.com」と自動的に入ります。
まずはFC2に無料登録を行なって下さい。 → http://fc2.com/
8-2.ファイルをアップロードしよう
FC2レンタルサーバーに登録が完了し、FC2ホームページのサービス追加が完了したらファイルをアップロードしていきます。(※登録は無料プランで大丈夫です。)
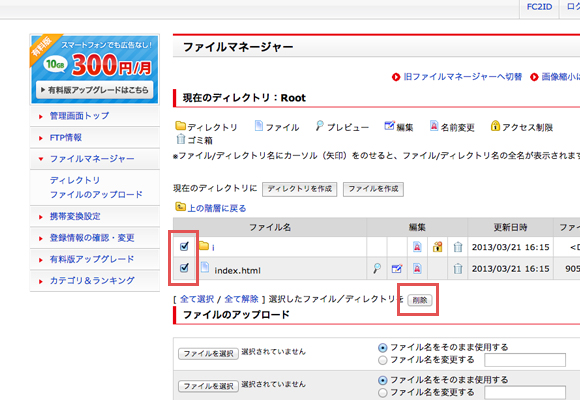
▼左側メニューの「ファイルマネージャー」をクリック

▼「iフォルダ」と「index.html」を選択して「削除」をクリック

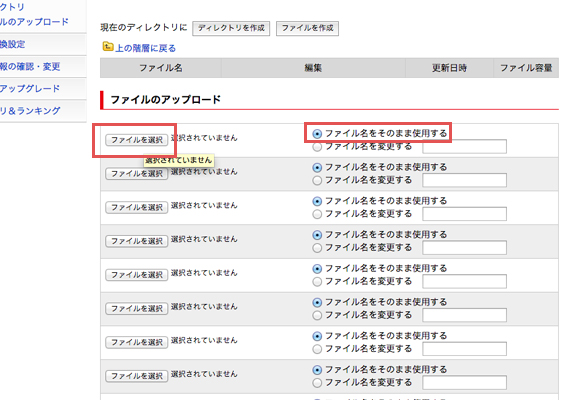
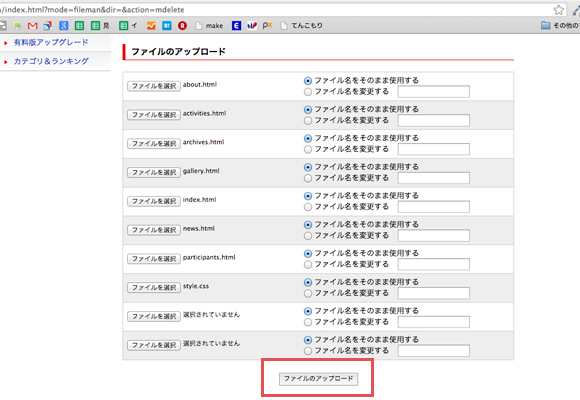
▼「ファイルのアップロード」から index.html などの全てのHTMLファイルと style.css を選択して下さい。必ず「ファイル名をそのまま使用する」にチェックを入れておいて下さい。※「images」フォルダと「js」フォルダのファイルは後ほどアップロードします。

▼「images」フォルダと「js」フォルダ以外を全て選択したら「ファイルのアップロード」をクリック

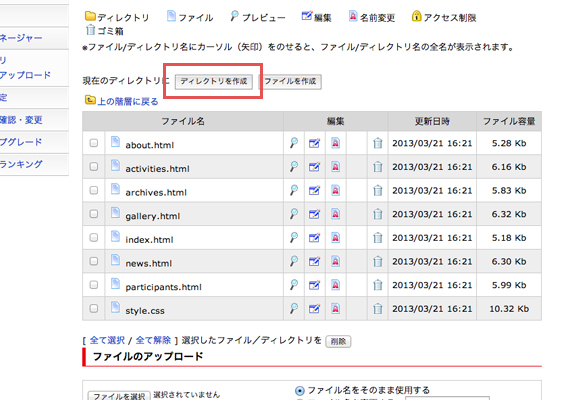
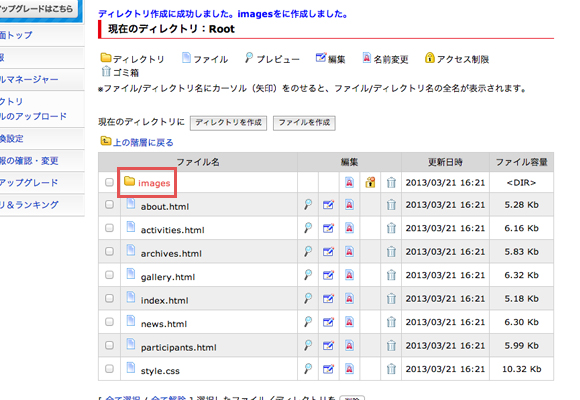
▼アップロードが完了したら「ディレクトリを作成」をクリック。「images」という名前のフォルダ(ディレクトリ)を作成して下さい。

▼作成された「images」フォルダ(ディレクトリ)をクリック

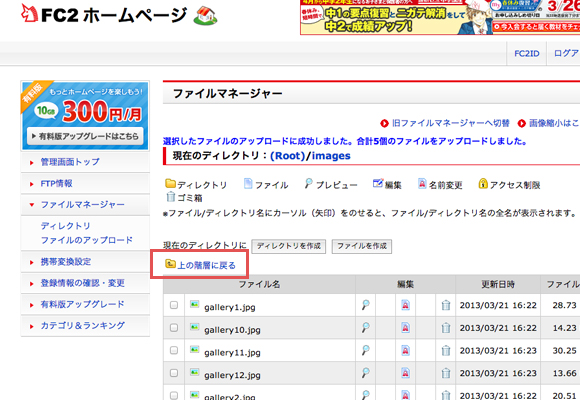
▼テンプレートファイル内の「images」に入っている全ての画像を選択して「ファイルのアップロード」をクリック。※1回でアップロードできる数が10個までですので1回でアップロードできない場合はこの作業を繰り返して下さい。

▼アップロードが完了したら「上の階層に戻る」をクリック

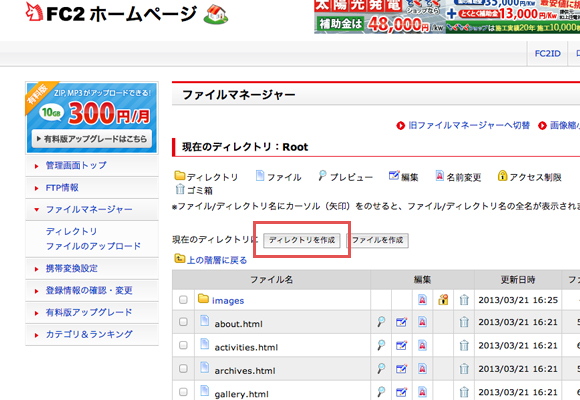
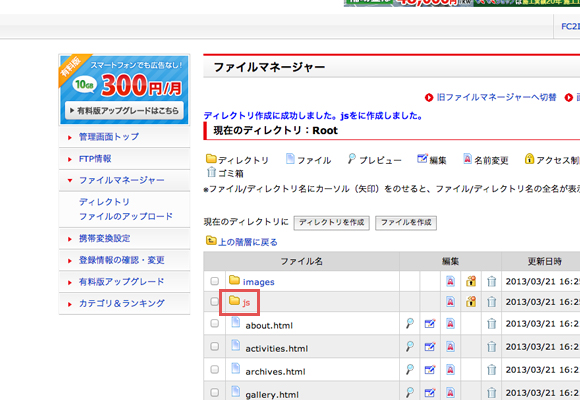
▼「ディレクトリを作成」をクリックし、「js」という名前のフォルダ(ディレクトリ)を作成

▼作成された「js」フォルダ(ディレクトリ)をクリック

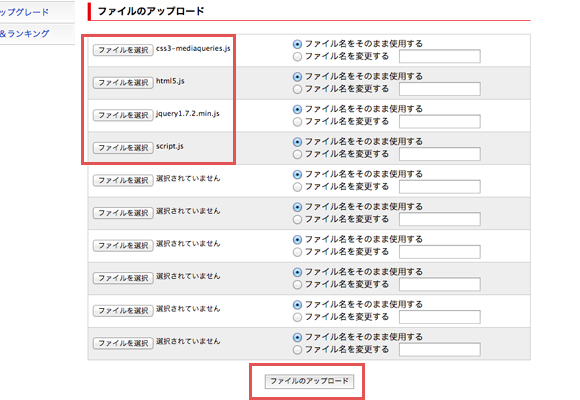
▼テンプレートファイル内の「js」に入っている全てのファイルを選択し「ファイルのアップロード」をクリック

これでアップロードは完了です。
8-3. 完成したホームページを確認してみよう
FC2管理画面左側の「管理画面トップ」をクリックし、右側の「登録情報」にあるあなたのサイトのURLをクリックして下さい。
正常にホームページが表示されているか、全てのリンクが正常に設定完了しているかなどしっかり確認しましょう。
また、スマートフォン端末、タブレット端末でも正常に表示ができるか確認してみましょう。端末がない場合は下記のシュミレーターでも確認ができます。
The Responsinator → http://www.responsinator.com/
このサイトの左上のフォームにあなたのサイトのURLを入力するとスマートフォンやタブレット端末でどのようにサイトが見えるか確認できます。ヘッダーメニューの「→MENU」をクリックしてアコーディオン式のメニューがビヨーンと表示されるかも確認してみて下さい。
ちなみに見本ボランティアセンターの場合はこのような感じです。
|
お疲れ様でした。以上で全てが完了です。公開したホームページのURLを皆に教えて見てもらいましょう! |







